ブログのスピードが遅くて、特にモバイルのスピードがどうやっても改善できない!
こんなお悩みありませんか?
我が家でも、なんだか「最近このインドア・エンジョイライフのブログの読み込みが遅いなー」と思ってPageSpeedInsightsで計測してみたところ、読み込みの遅さにがくぜんとしました。
調べるとサイト表示速度はCV率にも影響する重要ポイントとのこと。「これはいかん」と改善策を探してみました。
ググっていろいろ教えてもらったとおりやってみてもぜんぜん解決しません。どうも、アドセンスを掲載していたり、Google Analyticsのアクセス解析を導入していたりするとどうしようもないみたいなんですよね。
あきらめていたところ、さすが「Cocoonのテーマ」はすばらしい!解決策がありました。正直、すごく高速になったわけではないのですが、モバイルは低速→中速、パソコンは中速→高速になったので大満足です。

この記事では、我が家のようにお悩みの方に、このサイトで行った設定についてお伝えします。カンタン、すぐにできますよ。
WordPressのテーマにCocoonを使っている方はぜひ試してみてください。
Cocoonの高速化設定を行う前の計測結果
サイトの読み込み速度を計測するツールはいろいろありますが、ここではGoogleのPageSpeedInsightsを使っています。
まず高速化をする前の結果です。モバイルは36点と低速。実は今回良かったほうで、ここ最近はずっと26点前後だったんです。

パソコンのほうはまあまあで、中速の88点。モバイルのほうがかなり遅いんですよね。これは問題です。

高速化設定前の準備として画像の圧縮プラグインを導入
まだ入れていない方のために念のために書いておきますね。
Cocoonのテーマ自体には画像圧縮の機能は入っていないとのことで、高速化を設定するためには画像の圧縮プラグインを入れる必要があります。
画像の圧縮にはCocoonのわいひらさんも推奨していらっしゃる「EWWW Image Optimize」プラグインを使用します。

我が家では、もともと掲載写真の位置情報を削除するためにこのプラグインを導入していました。

EWWW Image Optimizeは、画像を圧縮してくれるだけではありません。
既にアップロードしてあるメディアライブラリーとホームページ掲載写真の位置情報の削除、そして今後アップロードする写真の位置情報も自動で削除してくれる優れものです。
プラグイン、アドセンス、アナリティクス、などを使用しているとサイトが低速に。
わいひらさんも以下のようにおっしゃっていますが、このサイトでもプラグイン、アドセンス、アナリティクス等々を使用しています。
通常の運営サイトであれば、以下のような多くの外部リソースを使用します。
- 多くのプラグインを使用
- アドセンスを掲載
- Analyticsでアクセス解析
- FacebookやTwitterのスクリプト使用
- アフィリエイトのバナー掲載
- アフィリエイトのインプレッション画像読み込み
こういったことが積み重なると、普通にモバイルとかは50点以下とかになります。
外部リソースに起因する点数ダウンは、どうしようもない部分があります。
「現在使用しているサイトで高速化したけど点数悪いぞ」ということは十分ありえるのでご了承ください。出典:Cocoon HP (https://wp-cocoon.com/site-speed-up/)
そうはいっても、なんとCocoonテーマならCocoon設定からカンタンに高速設定ができるんです。
Cocoon設定で高速化を行う設定方法
それではさっそく設定をしていきます。
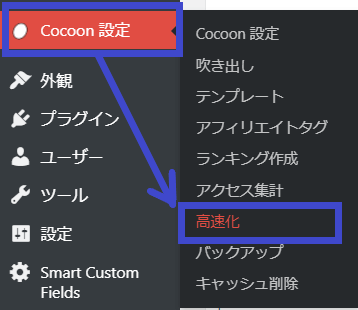
WordPress管理画面→Cocoon設定→高速化を選びます。



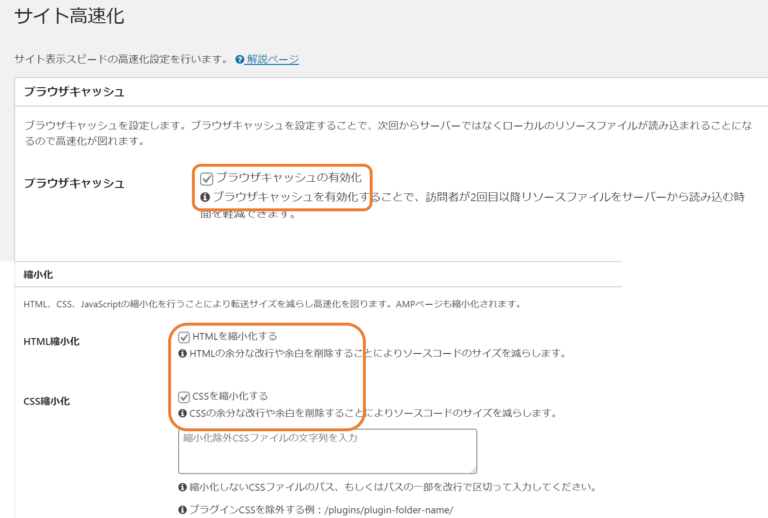
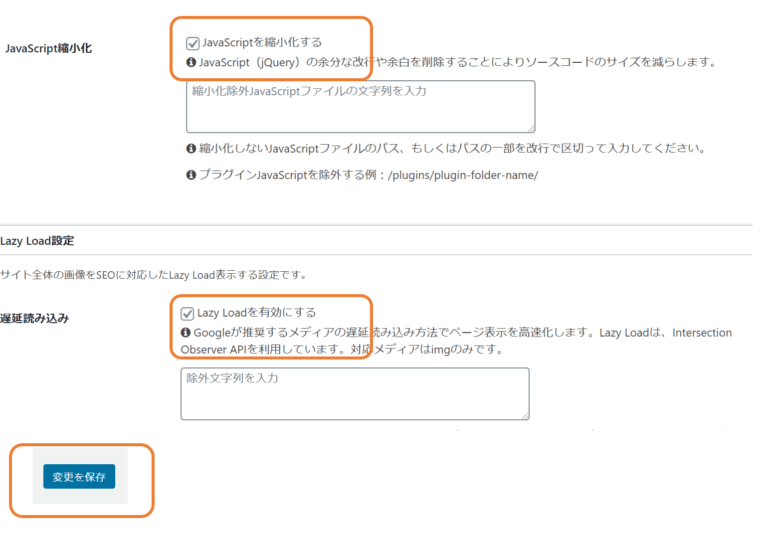
画像のように、以下の部分にチェックを入れていって変更を保存します。
- ブラウザキャッシュの有効化
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
- Lazy Loadを有効にする
- 変更を保存
Cocoonの高速化設定を行った後の計測結果:感涙の改善!
どきどきしますね。再びGoogleのPageSpeedInsightsで計測してみました。
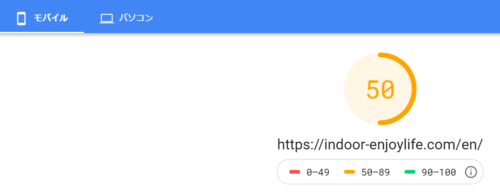
まずはモバイルです。いかがでしょうか?なんと初めて中速の域に入りました!

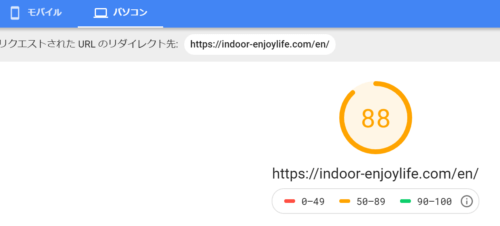
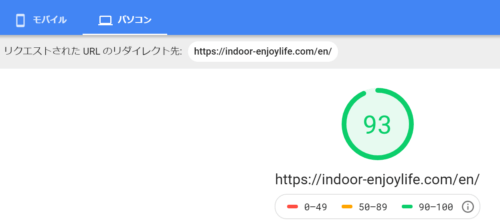
次にパソコンの計測結果です。

パソコンは93点と文句なしです。
※なお、このサイトでは英語版も作っているのですが、日本語のURLを入れるとなぜか自動で「/en」にリダイレクトされるので、「https://indoor-enjoylife.com/en」のURLが表示されています。
Cocoonの高速化設定のまとめ
この記事では、「プラグイン、アドセンス、アナリティクス、アフィリエイトのバナーなどを使っていても、できる限りモバイルとパソコンのサイトのスピードを改善する方法」ということで、Cocoon設定を使って改善する方法をお伝えしました。
我が家のように、Cocoon設定の中に高速化の項目があるのを知らなかった方は、ぜひ試してみてくださいね。

いやあ、本当にCocoonはすばらしい…大ファンです。わいひらさん、ありがとうございます!!