この記事は最初、2020年8月に公開した記事です。
もしもアフィリエイトの「かんたんリンク」は、2021年に入ってすぐに新しいバージョンに更新されていて、リンクボタンの色なども自分の好きな色を選択できたり、とても使いやすくなりました。
現在(2021年6月)、当サイトでは、もしもアフィリエイトの提供している「かんたんリンク」のコードをそのまま使用しています。
「かんたんリンク」のコードをそのまま使用すると、Yahoo以外のボタンが押せない、画像がつぶれてしまうなどの問題は発生していません。
***********************************
「もしもアフィリエイトの簡単リンク」と言えば、RinkerやカエレバなどのAPIを使用した商品リンクが使えない場合のお助けツール。
我が家も最初はAmazonの売り上げがなかったので、簡単に商品リンクが作れるもしもアフィリエイトのかんたんツール使用していました。使いやすいので今でもそのまま簡単リンクを使っています。
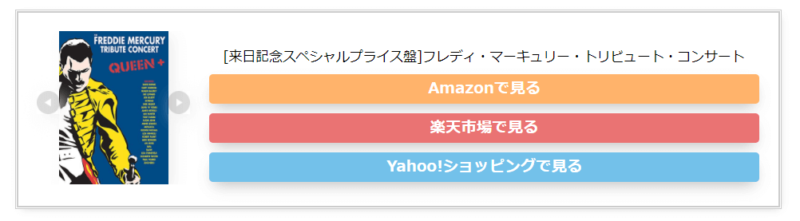
そのままの見た目だとあまりに巨大でボタンも全てオレンジなので、いろいろな方のページを参考にしてもっと目立たないリンクにカスタマイズしていました。
でも、ある日気がついたのです。

スマホの方のかんたんリンクの「Amazonを見る」と「楽天を見る」がクリックできない…。
なぜか「Yahooを見る」だけ押せるんですよね。これは大変!ということで、調べた結果解決しましたので、備忘録として記事にしておきたいと思います。
※我が家はテーマにCocoonを使っています。
もしもアフィリエイトの簡単リンクが一部動作しない理由はWordpressのバージョンアップ?

現象としては、パソコンの簡単リンクはすべて問題なくボタンがクリックできるのですが、スマホのみアマゾンと楽天が押せない、という不思議な事象です。
モバイルの方のもしもアフィリエイトのかんたんリンクがYahoo以外動作しない理由をいろいろググってみましたが、ヒットしません。
ちょうどWordpressのバージョンが5.4.2から5.5になってアップデートしたばかりだったので、まず初めにバージョンアップの影響を疑いました。
しかもバージョンアップ前にバックアップを取っておらず、

しまった…。
と思ったものの、気を取り直して調べるとWordpressのバージョンを元に戻すプラグインがあることが分かり、さっそくバージョンダウンすることに。
もちろん、今回はちゃんと「BackWup」でバックアップを取りました(笑)。
ダウングレードは「WP Downgrade Specific Core Version」というプラグインをインストールして設定内で任意のバージョンを選ぶだけ、という超カンタンな作業。

これで簡単ツールが元通り!ルンルン♪
と思ったのもつかの間…。やっぱり「Amazonを見る」と「楽天を見る」が押せないんです。
うーーん、これは困りました。何が原因なのかさっぱりです。
もしもアフィリエイトの簡単リンクが一部動作しない理由はかんたんリンクのカスタマイズと判明

その後、もしもアフィリエイトの簡単リンクについて色々と調べていたときに、カスタマイズを紹介している方のいろいろなページのリンクを次々に押してみました。
すると、我が家と同じようにスマホでは「Yahoo」以外はクリックできない商品リンクが時々あることに気付いたのです。
やはり、パソコンでは押せるのにスマホでは押せない。もしかして、クリックできないことに気付いていない人も多いのでは、と他人事ながら心配になってしまいました。
でも、ボタンがすべてちゃんと動作している商品リンクのカスタマイズもありました。
ということで原因はわからないのですが、もしもアフィリエイトの簡単リンクのカスタマイズの一部が、プラグインかバージョンアップなどと干渉し、動かなくなったのではないかと推測しています。
もしもアフィリエイトの簡単リンクのカスタマイズを変更することに!

CSSのカスタマイズをしたのはだいぶ前なので、どの方のカスタマイズを参考にしたのか忘れてしまっていました。
このため、取りあえずクリックしてちゃんと動作するカスタマイズを紹介している方のページで、見た目が好みのカスタマイズを使用させていただくことにしました。
このカスタマイズだとスマホでも画面いっぱいにならず、大満足です。
パソコンだとこのような表示になります。

スマホではこのような表示になります。結構コンパクトでいい感じですよね。

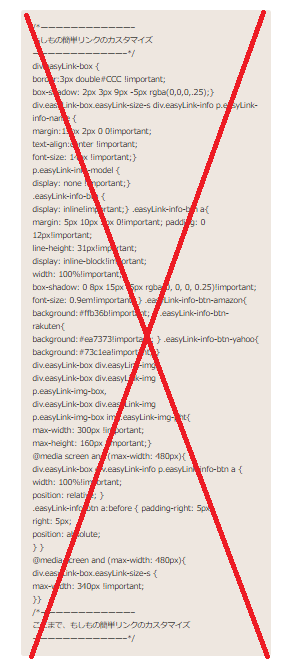
カスタマイズ用のCSSのコード
カスタマイズ用のCSSのコードはこちら

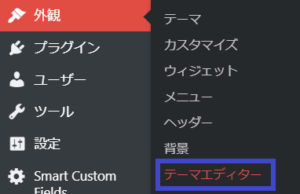
Cocoonの場合は、外観→テーマエディターを選択。

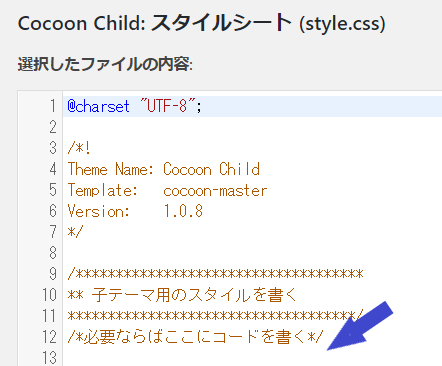
次に、テーマエディターの中のCocoon Child: スタイルシート (style.css)の中の
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
この下のところにCSSのコードを貼り付けます。

上の画像の青色の矢印の部分です。
貼り付けたら左下のファイルを更新を押せば完了です。
使わせて頂いたのは「EARN LIFE」さんのカスタマイズ。ボタンと画像の高さだけ少し高くしてあります。EARN LIFEさん、ありがとうございます!
まとめ:「もしもアフィリエイトの簡単リンク」が押せない場合のカスタマイズ

もしもアフィリエイトのかんたんリンクの一部のボタンが押せず、いろいろ検証してみた結果カスタマイズを変更することで無事に解決しました。

以前よりもスマホでの表示がコンパクトになり、とても気に入っています。
もしもアフィリエイトの商品リンクを貼ったあとはパソコンでしかいつも検証しておらず、スマホの方は時々しかチェックしていなかったため、今回のような現象になっていることに気付きませんでした。
いつからこんなことになっていたんでしょう…恐ろしい。
今回の教訓としては、かんたんリンクは時々自分で押してちゃんと動作しているか確認するべき!ということでした。
最後まで読んでいただきましてありがとうございました。